Drawing UML Diagrams with Gliffy is easy, regardless of which type you want to create. Just spend a few minutes playing with Gliffy’s intuitive interface and you’ll be ready to diagram like a pro.
If you're new to UML, you might want to start with our UML Basics resource before jumping into diagramming.
Not familiar with Gliffy? Get started with a free trial of Gliffy for Confluence and you'll be creating UML diagrams in no time.
Back to topStart Creating UML Diagrams with Gliffy
Video Resources for UML Diagram Tutorials
Did you know that there are 14 official types of UML diagrams? If you're familiar with UML and already know exactly what you want to make, skip to the next section to get instructions for creating UML diagrams within the Gliffy editor. If you're newer to UML, these videos will help you get started:
Tutorial: How to Draw a UML Diagram
1. Add UML Shapes
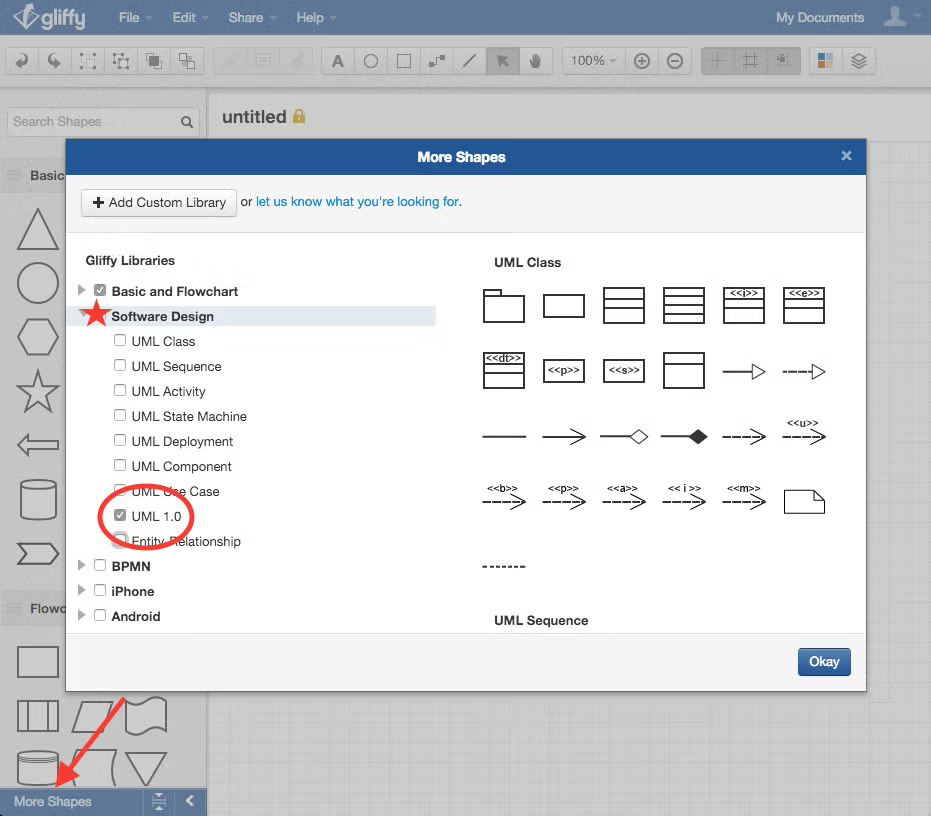
First, you’ll need to add UML shapes to your Gliffy Shape Library. Click More Shapes at the bottom of the shape library and expand the Software Design section so you can select “UML 1.0.” Gliffy has shapes for multiple types of UML diagrams, but for this tutorial we’ll stick to the basics.

2. Draw a Package Symbol
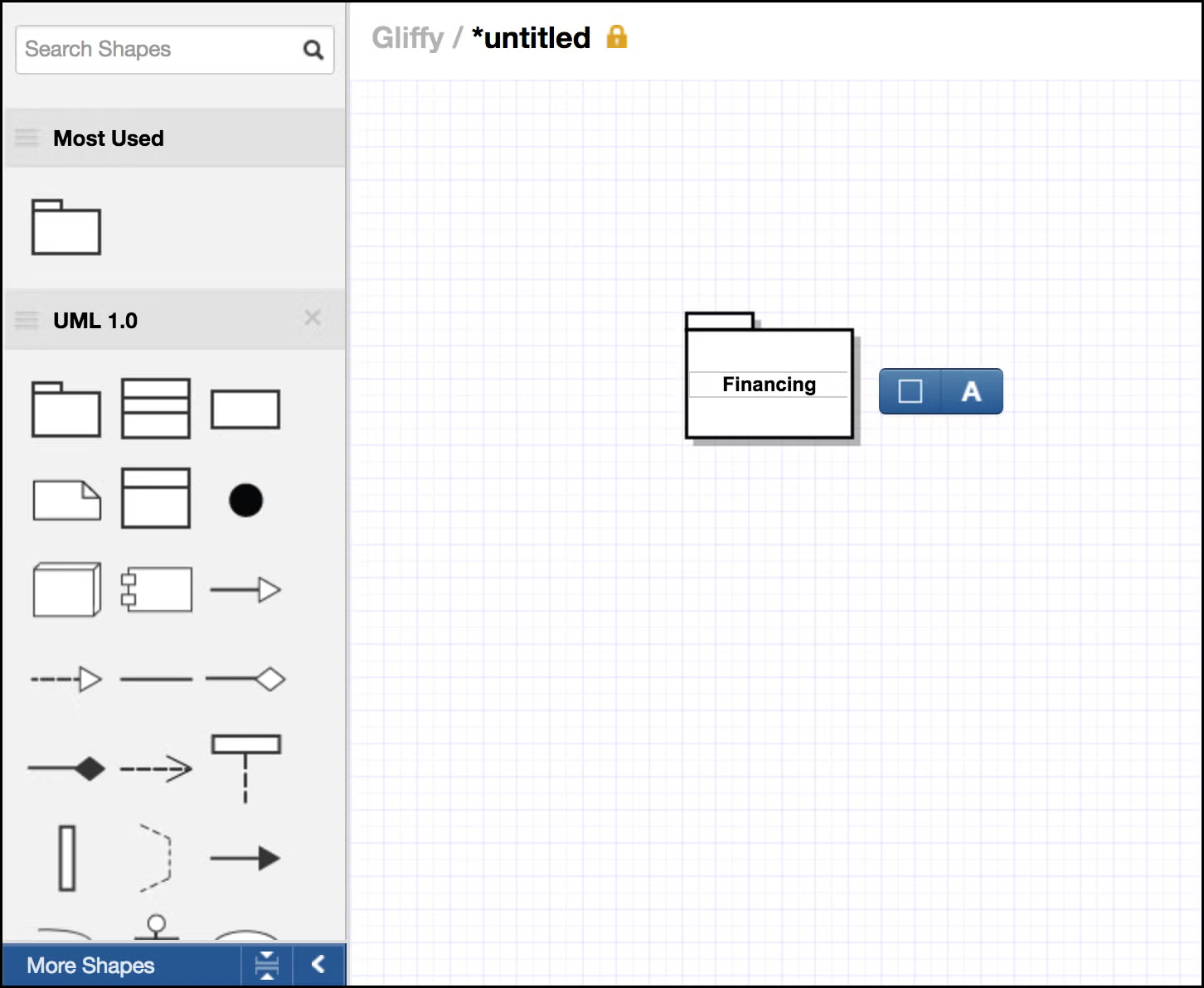
Or, rather, drag and drop a package symbol. From the UML 1.0 section of the shape library, drag a package symbol onto your canvas. While it’s selected, just type to give it a label. In this case, we used "Financing."

3. Edit the UML Shape
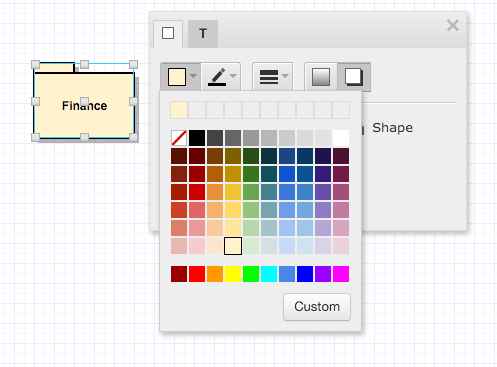
Each time you select a shape in Gliffy, you can edit its properties or the properties of any text within the shape. Explore these properties to create visual hierarchy throughout your diagram.

4. Duplicate Shapes
Save time with the keystroke Command + D or Ctrl + D to quickly duplicate shapes. Then, you can edit any text within those shapes while retaining the style you selected in Step 3.
5. Arrange Everything Neatly
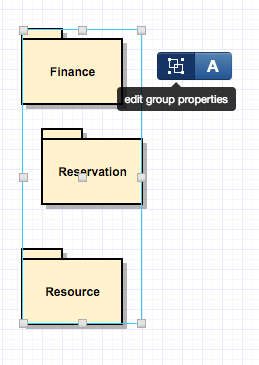
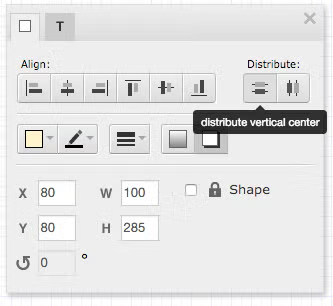
Once you've copied several shapes, your work might look a little cluttered. To edit multiple shapes at once, just use your mouse to select all three and you’ll see Edit Group Properties instead of Edit Shape Properties.

Use these group properties settings to align the three shapes to the left and to distribute them evenly along the vertical axis.

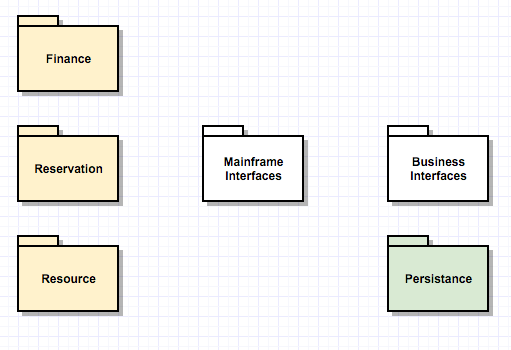
Next, we're going to duplicate these shapes three more times to add three more package symbols to your diagram.
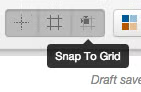
Turn on Snap to Grid and Drawing Guides by clicking those icons in the toolbar. These tools help you neatly align these new package symbols with the ones already placed.

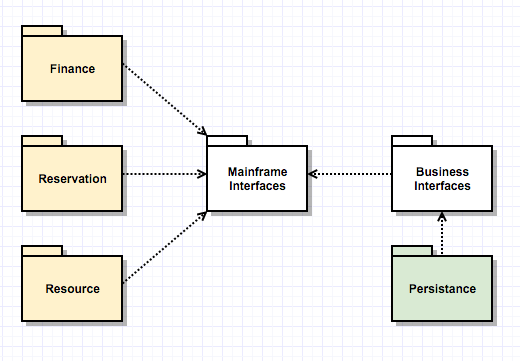
We arranged, labeled, and edited our shapes so that they looked like the image below. We've got more UML pro tips on how to make an easy-to-read diagram, too! (Call it extra credit reading.)

6. Add Connectors
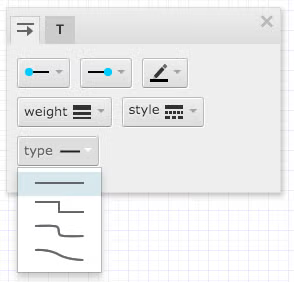
Once you’ve got things laid out nicely, it’s time to show their connections. Open Edit Line Properties to select if you want your connectors to have arrowheads, to change the line’s style, or to select the line type.

Connect all your package symbols up and you’re ready to share, publish, export, or invite others to collaborate on your UML diagram.
 Back to top
Back to top
Try Gliffy's UML Diagram Tool
With those basics, you know how to make a UML Diagram. Pat yourself on the back! Now, give it a go with Gliffy Diagrams for Confluence.
Looking for more resources before you get started? Here's more UML content from Gliffy:
- What is UML? Everything You Need to Know About the Unified Modeling Language
- UML Class Diagram Video Tutorial
- UML Sequence Diagram Video Tutorial
- UML State Machine Diagram Video Tutorial