
Before you start building a house—and certainly before you start picking paint colors or living room furniture—you’ll want to draw a blueprint. It’s the same if you're building a website. One of your first steps when designing a web page or website is to create a wireframe, a diagram that serves as the blueprint for your project.
Just as a blueprint helps you, your contractors, the city planning department, and all the other people involved, picture the house you're aiming to build, a wireframe focuses everyone's attention and vision on the web page you're aiming to create. It keeps everyone on strategy and aligned towards the same end goal.
In the simplest terms, a wireframe—or website wireframe (aka a page schematic or screen blueprint)—shows engineers, UI designers, UX designers, and graphic designers what a web page will contain. It usually doesn’t get into fine detail or specifics. Wireframes instead, lay out the basic elements so everyone can picture what will be included, and see where on the page each item will be located.
Wireframes are tools that allow people who might not speak the same language to work in sync. They allow collaboration between disciplines and between different ways of thinking.
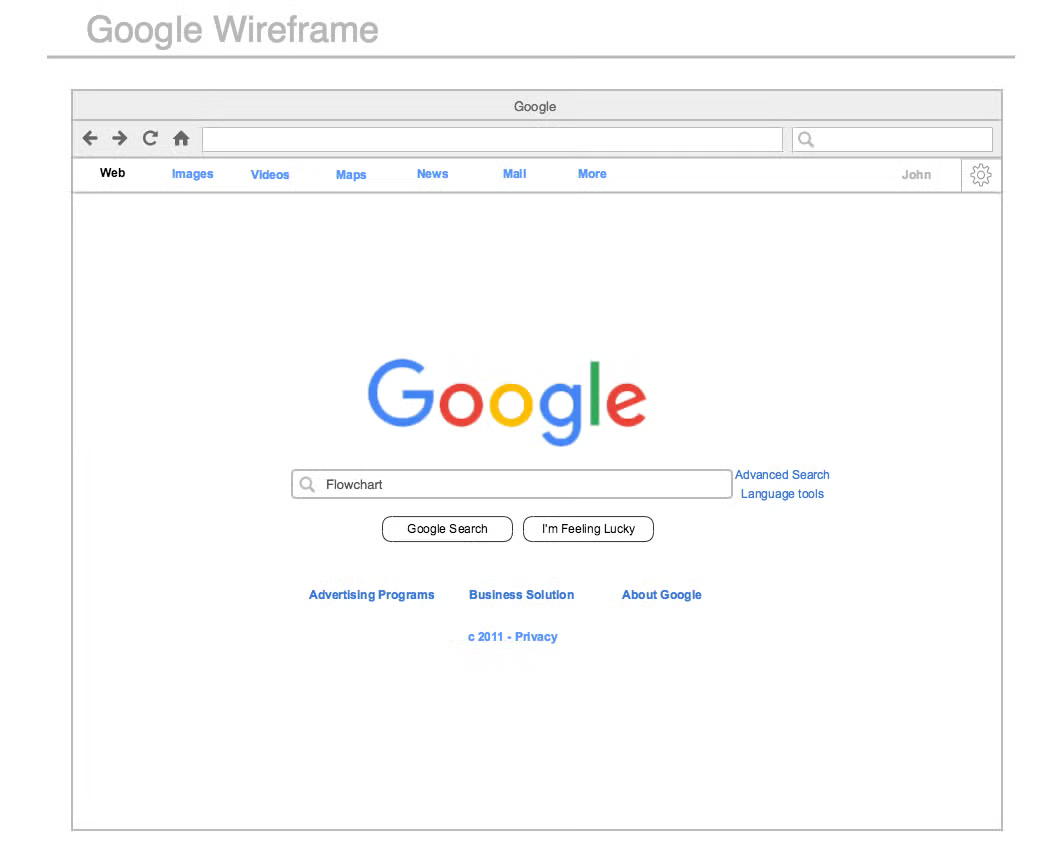
Here’s a simple wireframe example:

Note that in the above wireframe there’s no attention paid to things like font choices or color schemes. Everything is stripped down so the cross-discipline team can see the desired content architecture and information hierarchy—both of which are jargony ways to say, “what we want people to see and interact with first.”
In this case, the wireframe puts the company logo—signified by a simple placeholder box—in the top left, as is standard practice. There’s a header menu, too, indicating the top-level navigation paths. Below, another placeholder shows where a video will go, but it doesn’t reveal what that video will be, as that’s a decision for another day. Same with the headline copy. We know we'll need copy at some point, but we don't want to finesse it now. Simply knowing about how much copy is needed does the trick.
At the wireframe stage, you focus on the interface elements and navigation systems. You consider what users will need to get to the actions you want them to perform quickly and easily. These are the basic building blocks of the web page and they help your team consider function before everyone starts making decisions about form.
Table of Contents
Wireframe Types
Wireframes come in many flavors, from hand-drawn sketches on napkins or whiteboards to intricate, annotated designs created via collaborative, online applications such as Gliffy. In general, people split wireframes into two categories:

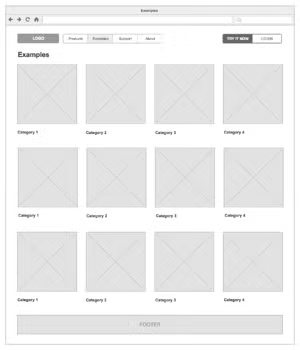
- Low-fidelity wireframes stick to the basics. A lo-fi wireframe will be more general and abstract, indicating photographs with blank boxes, copy with fake text lorem ipsum filler, and menus with “menu item 1”, etc. This type of wireframe is generally used when you're just starting out on a web design project. You might create a low-fidelity wireframe immediately after designing your site architecture. And, just as an architecture diagram or site map indicates where on the website content will go, the wireframe indicates where on the page content will go.
- High-fidelity wireframes bridge the gap between a wireframe and a prototype. They include more detail, sometimes specifying or including things such as actual images, copy, links, element behaviors, or other allowable interactive actions. A hi-fi wireframe is less of a sketch and more of an initial build.
Of course, if you're creating a wireframe using an application, you can turn a lo-fi wireframe into a hi-fi wireframe as your vision evolves. A roughed-in sketch of the page can grow more detailed as decisions get made based on strategy. Reflecting those decisions in an editable wireframe keeps teams—even those working in different countries or silos—on track and on target.
Back to topWireframe Best Practices
Unlike many other diagram types, wireframes don't come with a lot of formal rules: if a wireframe helps your team visualize what you're working towards, then it's a good wireframe! That said, there are some best practices we'd recommend:
- Start with Strategy: Hopefully, you've begun designing your web page or site based on a strategy and agreed-upon end goals. If not, back it up a second. Think about what you need or want the website to accomplish for you, and then diagram your wireframe so that the page facilitates those goals. Everything else is frosting—it may look good, but if it doesn't serve a purpose, it doesn't matter.
- Don't Confuse the User: A confused website visitor isn't going to enjoy or repeat the experience of your site. There is a reason why menus are usually found at the top of the page and that's because that's where users have learned to look for them. While you can get away with bucking convention, make sure you're doing so deliberately and without leaving your users behind.
- Keep it Simple: If you find yourself playing with color or copy or dropping in real images instead of placeholders, you're not building a low-fidelity wireframe; you're designing a webpage. It's a better idea to get your building blocks in place before you get distracted by—and potentially prematurely committed to—details.
- Get the Facts: While it isn't a great idea to fixate on perfecting copy or selecting images at the wireframe stage, it is important to understand generally how much of both you're going to need. If you only set aside room for a 20-character headline and you'll need 40, that's a blunder. If you're planning for a photo carousel and it's actually going to be video, then your train is on the wrong track.
- Keep It in Hand: Are you designing a desktop site? Have you considered how your wireframe will work on a mobile platform? Before you get too deep into wireframe diagramming, start wireframes for mobile and tablet use. Make sure your plan works on all platforms or you'll be back to the drawing board. You're likely to find that actually starting with the mobile wireframe forces you to only include your page's most essential elements—and that's best practice for wireframing.
- Share and Care: Sure, you can wireframe for you and yourself alone, but why be selfish? One of the real values of wireframing (and diagramming, in general) is that you're creating a simple visual representation of something complex—and that allows teams to collaborate. When you're creating a wireframe, you should be working together.
Build Your Own Wireframe
Now that you've learned the basics and best practices of creating a wireframe, it's your turn to give it a shot. Making your wireframe in Gliffy is free if you claim your 14-day free trial!