What is a Swimlane Diagram?
A swim lane or swimlane diagram is a type of flowchart that shows who is responsible for each part of a process. The name references the lanes you'd see in a swimming pool, with each lane acting as a space for a business role or department. Swimlanes are also called Functional Bands, Multi-Column Charts, or Rummler-Brache diagrams.
That may sound complicated, but in practice swimlanes and swimlane diagrams are an elegant type of flowchart used to un-complicate diagrams that would otherwise be overly complex.
Product teams, business teams, and many more types of teams create and use swimlane diagrams. Our guide to what a flowchart is used for describes in further detail how they help these teams clarify important processes.
In swimlane diagrams, steps of a process are split into channels according to whose responsibility they are. This allows each person (or group of people, such as a business department) to quickly and easily see what they’re required to accomplish.
Because the lanes are arranged side-by-side, events in the process can be organized in sequence and connected by arrows, so multiple processes come together to form a whole. It also helps show what steps of the process can be completed at the same time.
This format helps teams to see what their team and the other teams need to accomplish and when so that their projects or processes don't get stuck.
Back to topSwimlane Diagram Examples
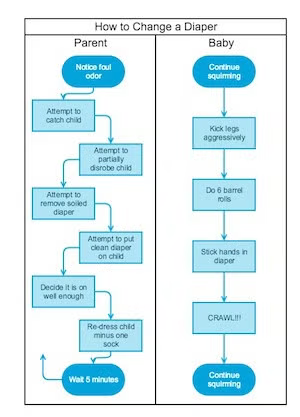
Most often, swimlane diagrams get used by multi-department organizations to illustrate cooperative business processes. But they can also be a simple way to resolve confusion around who owns what part of a process. In our example below, notice we’ve organized the lanes vertically and use only two. You can load any of our examples as swimlane diagram templates by starting a free trial of Gliffy.

You can use as many lanes as your process demands and orient the diagram whichever way makes the most sense for your situation.
There are several types of flowcharts, but in order for a flowchart to be considered a swimlane diagram, it must:
- separate processes into lanes—either horizontally or vertically—and;
- organizing discrete tasks in sequential order along the other axis.
Doing both these things allows the diagram to provide viewers with the most benefit. Each department can see its assigned tasks broken out into a distinct channel and everyone can see at what stage of the entire process their tasks need to be tackled.
Back to topVideo Tutorial: How to Create Swimlane Diagrams
How to Create a Swimlane Diagram in Gliffy
You can create your own swimlane diagrams in Gliffy by following these quick, easy steps. Make sure to start your free trial of Gliffy to follow along.
Step 1: Open the Blank Swimlane Diagram Shapes
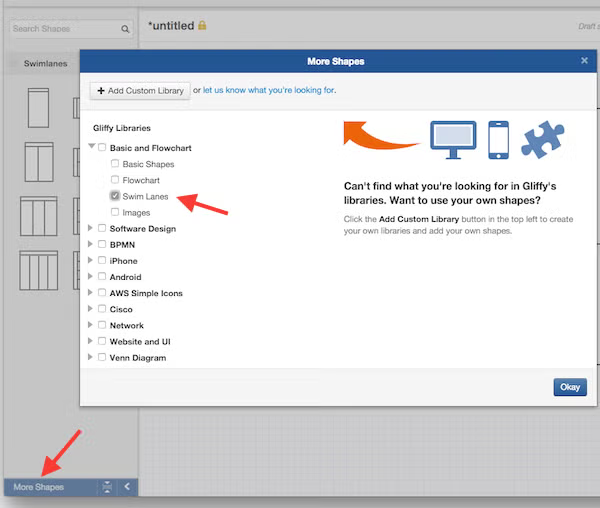
To start your swimlane diagram, look in the panel along the left side of your canvas for the Swimlane sub-section. If these shapes aren't there, you'll need to add them by clicking More Shapes at the bottom, expanding the Basic and Flowchart section and ticking the Swim Lanes box.

Step 2: Customize Your Swim Lanes
Drag the shape that best suits your needs onto your canvas. By selecting the shape, you can change its total size, the size of individual lanes, or the shape’s orientation.

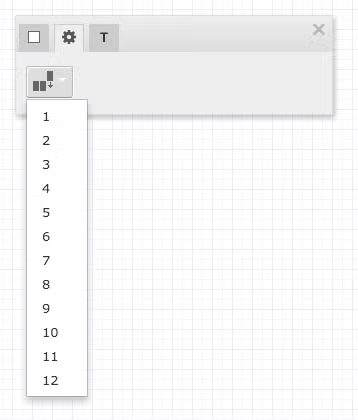
- To add or subtract lanes, select the swimlane shape by clicking on it then click the edit custom properties icon in the popup menu bar. From here you’ll be able to set the number of lanes from 1 to 12.
- Pro tip: set your desired lane size first, as any new lanes you add will automatically match your existing lanes.
Step 3: Add Flowchart Steps on a New Layer
Once your swimlane shape is ready, use the Flowchart section of the Shape Library to fill out your swimlane diagram with process events and connect those events with arrows. Put these flowchart shapes on their own layer so that you don't accidentally make changes to your swim lanes while diagramming.
Remember to use standard flowchart symbols so that anyone in your organization can understand the process at a high level.
Back to topCreate Swimlane Diagrams Online with a Template
To get started even more quickly, use one of Gliffy’s existing swimlane diagram templates by clicking File > New and browsing through our template gallery. With our free trial, you can use Gliffy as a free swimlane diagram tool to make sure it's the right fit for your team.