The ability to add layers to your Gliffy diagrams helps you organize your ideas and avoid accidentally moving the wrong shapes at the wrong time.
This guide will help you make the most of layers and even teach you how to use layers to create an interactive diagram. Read on or jump ahead to one of the following sections to get started:
Want to try these features yourself? Follow along in Gliffy, and make sure to add Gliffy to your Confluence space if you haven’t already!
Back to topWhy Diagram With Layers?
Layers separate or group elements of your diagram, which can be helpful both for the creator of the diagram and its viewers.
As a diagram creator, layers allow you to visualize your process or structure without accidentally moving elements around the page when you don’t want to.
You can establish a base layer for your diagram, lock it, and then create a new layer to add additional elements on top of the locked base. You won’t be able to select or move anything inside the locked layer, which will save you lots of frustration as you build out complex diagrams.
From the perspective of a viewer, layers that are linked to objects in your diagram (keep reading this blog to learn how to do this!) can be toggled on or off from the diagram viewer on a Confluence page by clicking the linked object.
This means anyone looking at a Confluence page that includes your diagram can customize their view without entering the Gliffy editor.
Back to topVideo Tutorial: Using Layers in Gliffy
If you’re new to Gliffy, this video will show you around the layers panel. To follow along, make sure you’re signed up for your free trial of Gliffy.
Back to topLayers: Tips and Tricks
Need a quick cheat sheet as you get started using layers? We’ve got you covered!
- Open the layers panel: click the layers icon in the upper right of the diagramming toolbar, under the paint icon.
- Rename a layer: double-click on its name, type a new name, and hit enter to save.
- Add a new layer: click the + icon at the bottom of the layers panel.
- Duplicate a layer: click the button to the right of the + in the layers panel.
- Rearrange layers: click just to the left of the layer’s name, then drag and drop the layer into the preferred order.
- Lock layers: hover over the layer’s name and select the lock icon.
- Change layer visibility: hover over the layer’s name and select the eye icon.
- Move items between layers: copy (⌘ + C for Mac; CTRL + C for Windows), delete, and paste (⌘ + V for Mac; CTRL + V for Windows) onto the new layer
How to Make Interactive Diagrams
A messy, tangled diagram might be what you need to fully document complex structures and processes, but it’s probably not what you want when you’re communicating that information to business stakeholders.
In addition to the basic layer functionality, Gliffy’s layer linking feature allows you to link objects in your diagram to layers, using them as a toggle to make those layers visible or invisible. This means your teammates can customize their experience when viewing them on a Confluence page.
Here’s how to build your own interactive diagram!
1. Build All Diagram Layers
It’s best to build your whole diagram before adding any interactivity, because this makes it easier to add the correct buttons with the correct functionality.
Just remember: If you want to make a certain area of the diagram able to toggle off at the click of a button in the diagram viewer, you will want to make sure all objects in that area are on their own layer.
If you forgot to change layers while working on your diagram, just select the objects you want to put on a new layer by holding down shift as you click on them all, then copy and delete. Then, add a new layer and paste the shapes you just deleted into the new layer. You may need to drag and drop the grouped shapes into the proper position.
2. Add Interactivity
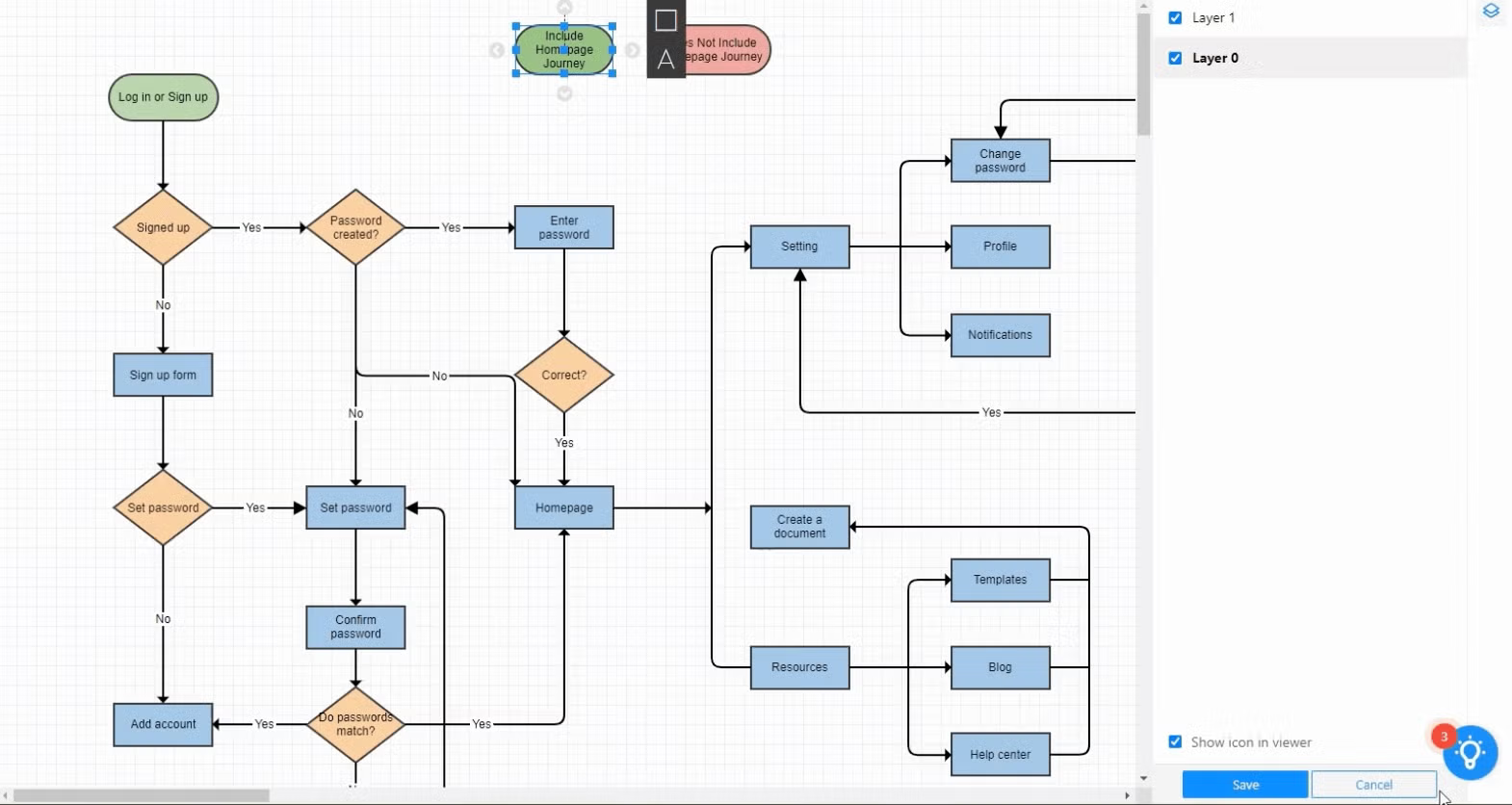
Click on the object you want to use as a button or toggle for the linked layer and open the layers tab — this is the second icon down on the right side of your screen.
At the bottom right of the panel, you will see the layer link icon. Click on that and select the layers that you want to be visible upon clicking that object, then save.

3. Preview the Action
When you add a linked layer, a small eye icon should appear next to the button or toggle you created. If this icon doesn’t appear, click on the interactive object, open the layer linking panel again, and make sure “Show Icon in Viewer” is selected.
Make sure the interactivity you designed works as expected by exiting the diagram editor returning to the Confluence page. Scroll to your diagram and click the button with the eye icon, confirming the proper layers are visible.
4. Repeat As Needed
Want to add more dynamic elements to your diagram? Repeat these steps, adding interactivity for one object at a time, until you’ve captured and tested all the linked layers.
5. Save and Share Your Diagram
Click the Save button, then go back to Confluence and share the page with your team. They’ll be able to use the layer linking functionality that you added without entering the Gliffy editor.
To learn more about the benefits of and use cases for interactive diagrams, check out our on-demand webinar, How to Take Your Confluence Pages to the Next Level.
Back to topCreate Your First Interactive Diagram
With the help of dynamic layers, you can make even the most complicated diagram easy for any viewer to understand at a glance by giving them the ability to customize their viewing experience for their individual needs and interests.
Keep your audience engaged and capture complex processes by starting your free evaluation of Gliffy!